-
[Express] 스태틱 파일 경로개발/Javascript 2022. 7. 2. 22:04
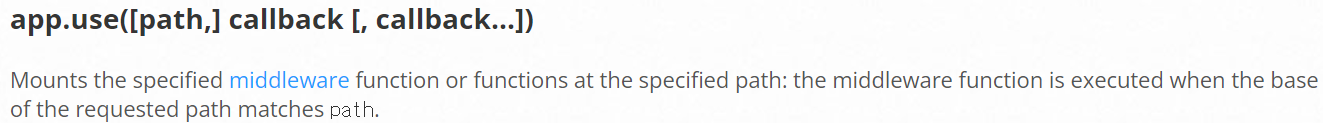
express의 use() 함수는 공식 문서에 다음처럼 나와 있습니다.

path의 디폴트 값은 '/'으로 되어 있어서 따로 설정하지 않아도 됩니다. 다음처럼 말이죠.
app.use(express.json()); // for parsing application/json설정을 해줘야 하는 때도 있는데요.
1. 라우터의 기본 경로를 설정하거나
app.use('/users', userRouter);2. 클라이언트가 스태틱 파일에 우연히라도 직접 접근하는 일이 없도록 root 경로를 지정해줘야 할 때 입니다.
app.use('/public', express.static('src/public'));만약 /profile/122 api로 데이터를 요청했을 때,
파일의 위에서 아래로 동작하는 express의 미들웨어 특성 때문에
해당 경로를 검색하는 단계에서 우연히 실제 파일이 존재하면
파일을 다운로드 하는 등의 의도하지 않은 동작이 일어날 수 있습니다.
가상의 root 경로를 넣어주어 이 문제를 해결할 수 있습니다.
해당 스태틱 파일을 사용하는 쪽에서도 root를 삽입해야 합니다.
href="/public/index.css"'개발 > Javascript' 카테고리의 다른 글
[MongoDB] 간단한 aggregation $lookup (0) 2022.07.05 [MongoDB] MongoAPIError: URI must include hostname, domain name, and tld (0) 2022.07.04 [NodeJs] Buffer와 Stream (0) 2022.06.28 [NPM] Sementic Versioning (0) 2022.06.26 [RegExp] $1 (0) 2022.06.26