-
[CSS] position카테고리 없음 2022. 2. 5. 22:31
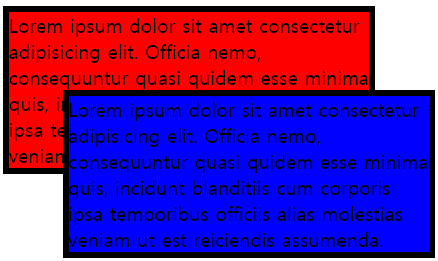
.div1 { border: 5px solid black; width:300px; background-color: red; } .div2 { position:relative; top:-70px; left: 50px; border: 5px solid black; width:300px; background-color: blue; }위와 같은 스타일링을 통해 아래를 출력했습니다.

div1을 div2보다 위에 올리려면 z-index 속성을 사용하면 됩니다.
적용이 안 될 겁니다. 그 이유는 MDN에 설명이 나와 있습니다.
position의 기본 값은 static인데요. 이 속성은 문서의 정규 흐름을 따르기 때문에
top, right, bottom, left, z-index 속성이 효과가 없습니다.