-
[ESLint] React 사용을 위한 기본적인 설정하기개발/React 2022. 8. 10. 22:51
바닐라 자바스크립트 개발환경 구성에 추가적으로 더해야 할 것이 있습니다.
CRA로 리액트 앱을 구성하면 eslint, prettier가 자동으로 설치되므로 따로 의존성을 추가하지 않아도 되지만
특정 버전이 필요하다면 그에 맞게 별도로 설치해줍니다.
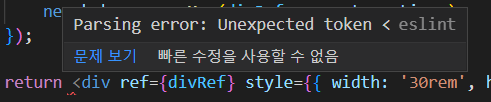
eslint는 기본적으로 jsx를 알지 못하므로 오류로 인식합니다.

이를 해결하기 위해서는 parserOptions에 ecmaFeatures.jsx 프로퍼티에 true를 설정합니다.
parserOptions: { ecmaVersion: 'latest', sourceType: 'module', ecmaFeatures: { jsx: true, }, }jsx 오류는 사라졌지만 새로운 오류가 등장합니다.

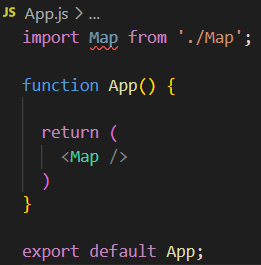
Map 컴포넌트를 가져와 사용했는데도 no-unused-vars가 발생합니다.
eslintrc 파일에 no-unused-vars 오류가 뜨지 않도록 할 수 있지만, 좋은 방법이 아닌 것 같습니다.
js 코드에서 전역으로 영향을 주니까요.
이 때는 eslint-plugin-react를 설치하고 eslintrc에 extends로 해당 플러그인을 추가해 해결합니다.
no-unused-vars 오류는 사라졌지만 바로 새로운 오류가 반겨줍니다.

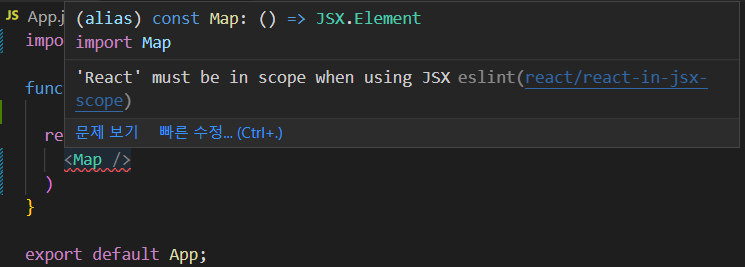
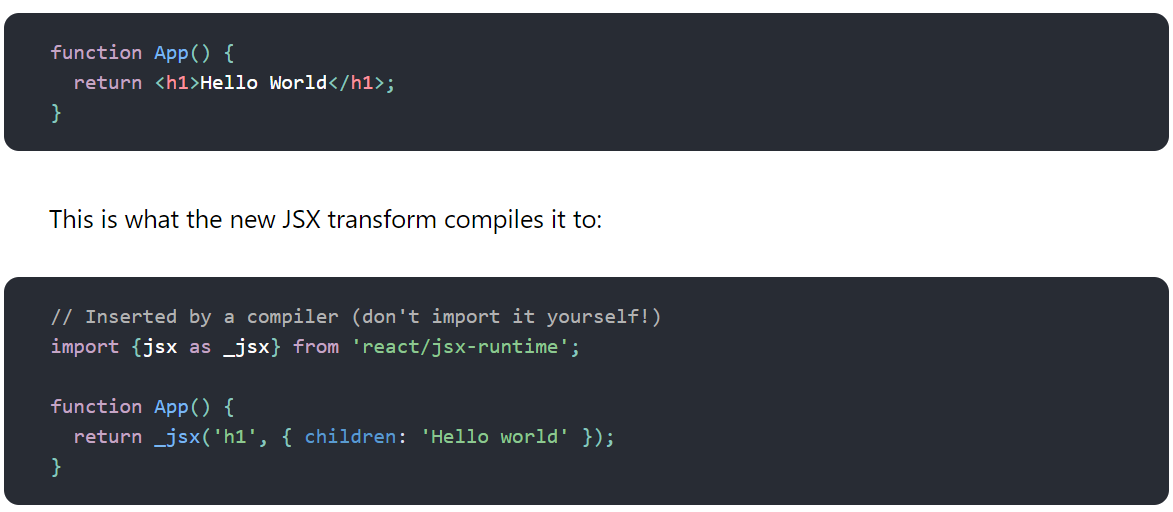
리액트 17부터 jsx를 js로 변환하는 문법이 변경되었는데요(공식 블로그).

리액트 문법을 사용하는 파일에서 개발자가 직접 React를 임포트하지 않아도 됩니다.
컴파일 과정에서 변환 함수를 자동으로 추가하기 때문입니다.
바벨 8부터는 이 변환 과정을 기본값으로 가지게 됐습니다.
eslint에 React를 import 하지 않는 것이 오류가 아니란 걸 알려줘야겠습니다.
module.exports = { env: { node: true, browser: true, es2021: true, }, extends: ['eslint:recommended', 'plugin:prettier/recommended', 'plugin:react/recommended'], parserOptions: { ecmaVersion: 'latest', sourceType: 'module', ecmaFeatures: { jsx: true, }, }, rules: { 'prettier/prettier': 'off', 'react/react-in-jsx-scope': 'off' // added } };마지막으로 vscode에서 이들을 자동으로 수행해주기 위해 eslint, prettier 익스텐션을 설치합니다.
그리고 설정에서 다음을 추가해줍니다. 사용자(전역)으로 해도 되고 작업 폴더 별로 해도 됩니다.
"editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "editor.formatOnSave": true, "editor.defaultFormatter": "esbenp.prettier-vscode"< 참고 >
https://ko.reactjs.org/blog/2020/09/22/introducing-the-new-jsx-transform.html
'개발 > React' 카테고리의 다른 글