-
[React-router-dom] 페이지 변환 시 파라미터 반환 받기개발/React 2022. 8. 11. 20:32
useNavigate가 반환하는 함수를 통해 다른 URL로 이동할 수 있습니다. 이때 값을 전달할 수 있는데요.
const navigate = useNavigate(); ... navigate('/someURL', {state: data}); // state를 키로 가져야 합니다.someURL 페이지에서는 데이터를 useLocation으로 받을 수 있습니다.
공식문서에는 useLocation 훅 설명이 불친절합니다.
side effect를 수행할 때 사용하라고 되어 있는 정도입니다.
어쨌든 받아서 출력해봅시다.
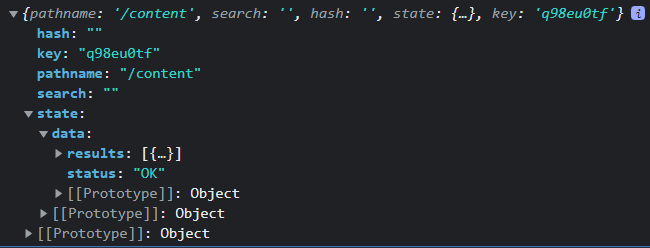
import { useLocation } from 'react-router-dom'; const Content = () => { const locate = useLocation(); console.log(locate); return <h1>Content</h1>; }; export default Content;
state 프로퍼티에 data라는 키로 들어가 있는 걸 확인할 수 있습니다.
'개발 > React' 카테고리의 다른 글
[React] 한글 입력 시 onKeyDown 이슈 (2) 2022.08.26 [Recoil] 공식 문서 selector(async) 예제 간단 풀이 (0) 2022.08.18 [ESLint] React 사용을 위한 기본적인 설정하기 (0) 2022.08.10 typesafe-actions를 이용해 모듈 리팩토링 해보기 (0) 2022.07.14 [Redux] 아주 아주 간단한 redux-saga 기본 (0) 2022.07.11