-
[CSS] flex 관련 짧은 팁개발/HTML CSS 2022. 1. 31. 19:37
flex를 이용하면 메인 축이 row일 때 가로 방향으로 아이템들을 편하게 정렬할 수 있습니다. 만약 텍스를 div 태그로 감싸서 정렬한다고 했을 때 column 방향에서는 무슨 일이 일어날까요? 컨텐츠 크기만큼 자동으로 잡아주는 것일까요. 다음 예제는 MDN에 나와 있는 것입니다. 같이 확인해봅시다.
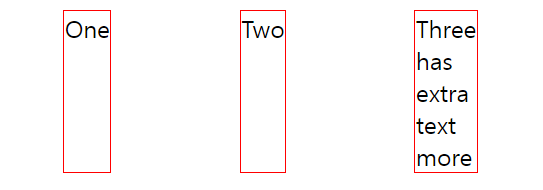
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="style.css" rel="stylesheet"> <title>Document</title> </head> <body> <div class="box"> <div>One</div> <div>Two</div> <div>Three <br>has <br>extra <br>text <br>more </div> </div> </body> </html>.box { display: flex; --align-items: flex-end; justify-content: space-around; } .box > div { border: 1px solid red; } .box :first-child { --align-self: center; }위 코드는 아래처럼 페이지에 표시됩니다.

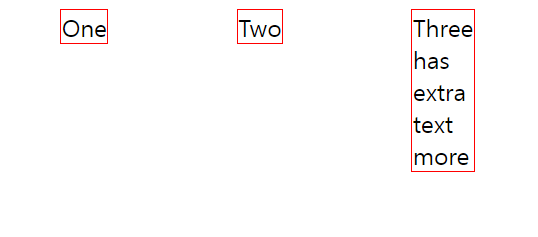
flex-direction은 row입니다. Flexbox는 메인 축에 대해 아이템들을 하나의 그룹으로 다룹니다. 하지만 교차 축에 대해선 그렇지 않습니다. 크기를 따로 지정해주지 않았으므로 width 만큼의 가로 길이를 세로 길이는 가장 긴 콘텐츠를 따라가는 모습입니다. 교차 축에 관해서는 개별 아이템에 align-items/align-self를 적용할 수 있습니다. 컨텐츠들을 위쪽으로 붙여보겠습니다. align-items:flex-start를 해주면 됩니다. 모양은 다음과 같이 됩니다.

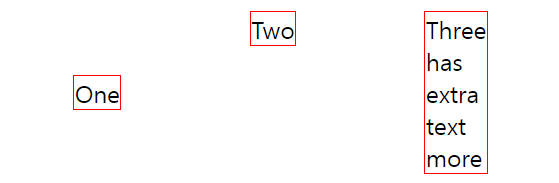
여기에서 One 항목에만 세로 가운데 정렬을 할 수도 있습니다. align-self:center; 명령어면 됩니다.

'개발 > HTML CSS' 카테고리의 다른 글
[CSS] fixed sticky (0) 2022.02.05 [CSS] box-sizing (0) 2022.02.05 HTML Emmet (0) 2022.02.04 [CSS] Flexbox 간단 정리 (0) 2022.01.31 [CSS] justify-self (0) 2022.01.31