-
[CSS] box-sizing개발/HTML CSS 2022. 2. 5. 16:18
출처: MDN
box-sizing의 기본 값은 content-box입니다. 다음 코드의 결과를 봅시다.
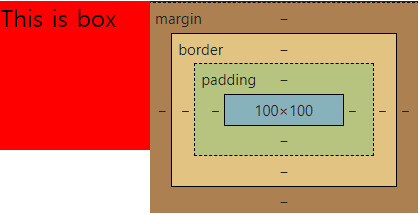
<div>This is box</div> div { width: 100px; height: 100px; background-color: red; }
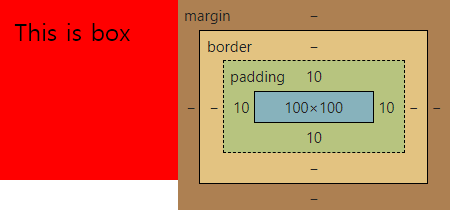
위와 같으며 빨간색 영역이 100 x 100에 해당합니다. 오른쪽 그림은 개발자 모드에서 Computed 탭에서 확인하는 데이터입니다. 기본 값이 box-sizing의 기본 속성이 content-box이기 때문에 css에서 설정한 width, height의 값이 컨텐츠의 크기가 됩니다. 여기에서 패딩 10px을 주면 어떻게 될까요?

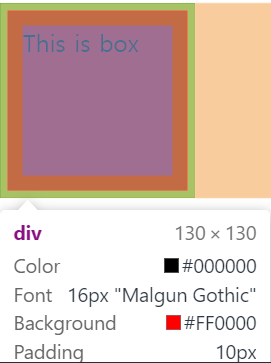
결과물만 보면 잘 된 것 같지만 Computed를 보면 border의 총 크기가 120px 되어버렸습니다. 이게 의도한 거라면 상관 없겠지만 대부분의 경우에선 border 크기를 고정하고 padding에 따라 컨텐츠 부분이 자동으로 줄어드는 것이 자연스럽습니다. border-box를 적용하기 전에 border의 크기도 바꿔보겠습니다.

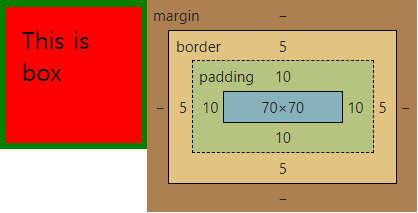
크기가 더 커졌습니다. 130x130이 되어버렸습니다. 왜냐하면 컨텐츠 박스가 100 x 100로 지정된 것이기 때문이에요. 이제 box-sizing: border-box를 적용해보겠습니다.

border가 100 x 100인 것이기 때문에 의도대로 잘 되었습니다.
'개발 > HTML CSS' 카테고리의 다른 글
[CSS] display (0) 2022.02.05 [CSS] fixed sticky (0) 2022.02.05 HTML Emmet (0) 2022.02.04 [CSS] Flexbox 간단 정리 (0) 2022.01.31 [CSS] flex 관련 짧은 팁 (0) 2022.01.31