-
[CSS] display개발/HTML CSS 2022. 2. 5. 21:32
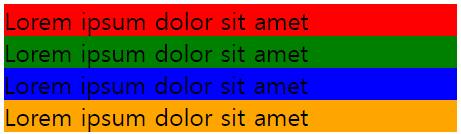
block은 줄 하나에 컨텐츠 하나만 올 수 있으므로 밑으로 차례대로 컨텐츠가 붙는 형식입니다.
결과적으로는 쌓인 것처럼 보이죠. div 태그를 사용했습니다.

보기 편하게 글자 수를 조금 줄이고 inline 속성을 넣어보겠습니다.

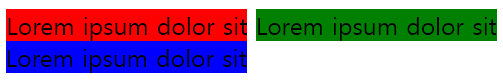
한 줄에 컨텐츠가 나열되는데 사이가 벌어져 있습니다.
인라인 태그의 경우 엔터를 치거나 스페이스를 통해 띄웠을 때 위와 같이 공백이 생깁니다.
태그를 붙여 입력하면 해결되지만 가독성이 떨어지기 때문에
이렇게 하지 않고 flex를 사용합니다.
<div class="flex"> <div class="div1">Lorem ipsum</div> <div class="div2">Lorem ipsum</div> <div class="div3">Lorem ipsum</div> <div class="div4">Lorem ipsum</div> </div> .flex { display:flex; } .div1 { background-color:red; } .div2 { background-color: green; } .div3 { background-color: blue; } .div4 { background-color: orange; }
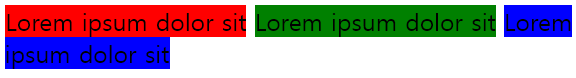
display 속성에 inline 속성을 넣으면 공간이 충분할 때는 inline으로 출력되고 공간이 충분하지 않으면
컨텐츠 블록 전체가 아랫 줄로 내려갑니다. inline은 초과한 부분부터 다음 줄에 출력됩니다. 차이를 보시죠.

inline-block 
inline flex에 대해 조금 더 다룰 것이 있는데 나중에 프로젝트를 진행하면서 한 번에 정리하겠습니다.
'개발 > HTML CSS' 카테고리의 다른 글
[CSS] svg를 사용할 때 주의할 점 (0) 2022.02.18 [CSS] 인접 형제 결합자의 간단 활용 (0) 2022.02.05 [CSS] fixed sticky (0) 2022.02.05 [CSS] box-sizing (0) 2022.02.05 HTML Emmet (0) 2022.02.04