-
[CSS] svg를 사용할 때 주의할 점개발/HTML CSS 2022. 2. 18. 03:08
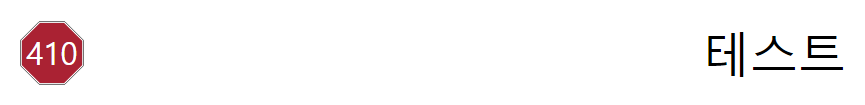
다음 두 요소는 flex로 정렬했습니다. 이미지는 svg이며 따로 크기는 설정하지 않았습니다. 테스트1라는 text 속성의 크기에 맞춰서 출력된 모습입니다.
<body> <div class="outter"> <div class="one"> <img src="https://dev.w3.org/SVG/tools/svgweb/samples/svg-files/410.svg" alt="" class="test-img"> </div> 테스트 </div> </body .outter { display:flex; justify-content: space-between; }
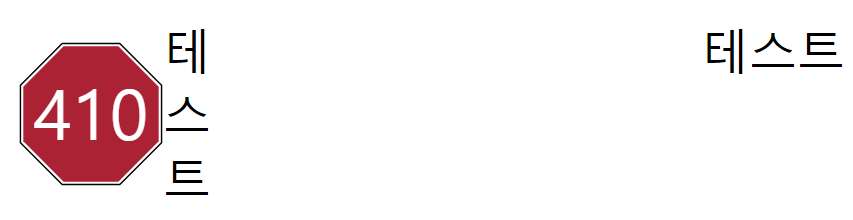
여기에서 one 클래스 내부에 text 노드를 하나 더 넣으면 어떻게 될까요?
<body> <div class="outter"> <div class="one"> <img src="https://dev.w3.org/SVG/tools/svgweb/samples/svg-files/410.svg" alt="" class="test-img"> 테스트 </div> 테스트 </div> </body>
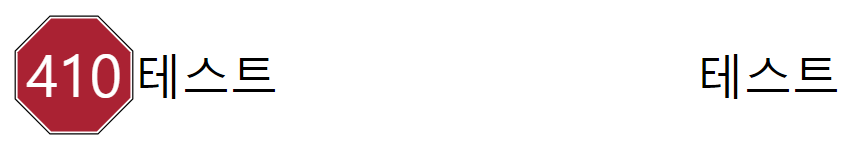
이상하다 싶어 svg 이미지에 크기를 지정하니까 다음처럼 테스트 글자가 잘 출력됩니다.

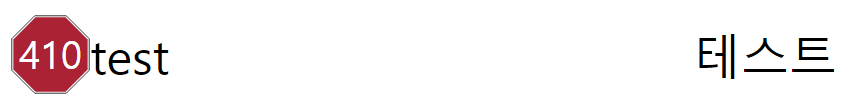
mdn에서 살펴보니 img 태그에서 svg를 사용할 때 width, height 속성을 지정하지 않으면 고유 크기를 가지지 않는다고 나옵니다. 이미지의 크기가 할당되지 않아서 텍스트 노드에도 크기가 할당되지 않은 이유인가 해서 싶었더니, 테스트 글자 대신에 영어를 입력하니까, svg 이미지 크기를 지정하지 않아도 글자가 축소되지 않습니다.

마크업 전문가는 아니라서 더 깊게 파고들지는 않을 것이지만 마크업하고 스타일링 할 때 참고해야겠습니다.
'개발 > HTML CSS' 카테고리의 다른 글
[Flexbox] flex-grow, flex-shrink, flex-basis(feat. responsible) (0) 2022.08.09 [CSS] transition (0) 2022.03.30 [CSS] 인접 형제 결합자의 간단 활용 (0) 2022.02.05 [CSS] display (0) 2022.02.05 [CSS] fixed sticky (0) 2022.02.05