-
[CSS] transition개발/HTML CSS 2022. 3. 30. 23:32
transition 애니메이션 속도를 조절하는 방법을 제공합니다.
어떤 애니메이션, 어떤 동작에 걸리는지를 알아야 하는데요.
transform으로 scale에 변화를 준다든가(transform: scale(1.5)),
translate로 이동을 한다든가 하는 움직임에 더불어
background-color가 바뀌는 것에도 transition이 적용됩니다.
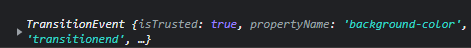
따라서 transitionend 이벤트를 통해서 살펴보면 background-color가 바뀌는 동작에서
다음과 같은 TransitionEvent 발생합니다.

event.propertyName을 통해서 특정 transition이 끝날 때를 감지해
각 이벤트 종료에 따른 처리를 할 수 있게 됩니다.
'개발 > HTML CSS' 카테고리의 다른 글
[tailwindcss] 동적으로 클래스 이름 삽입하기 (0) 2022.09.17 [Flexbox] flex-grow, flex-shrink, flex-basis(feat. responsible) (0) 2022.08.09 [CSS] svg를 사용할 때 주의할 점 (0) 2022.02.18 [CSS] 인접 형제 결합자의 간단 활용 (0) 2022.02.05 [CSS] display (0) 2022.02.05