-
[tailwindcss] 동적으로 클래스 이름 삽입하기개발/HTML CSS 2022. 9. 17. 23:09

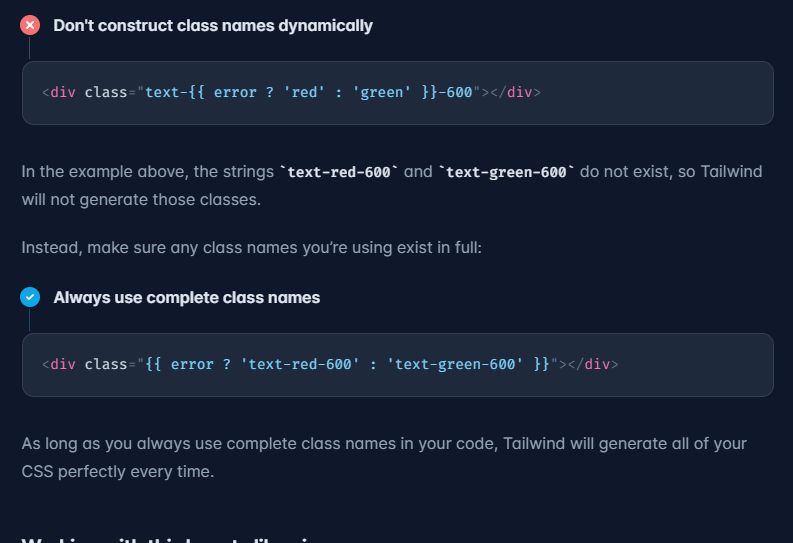
const labelClasses = [ "blue", "indigo", "gray", "green", "red", "purple", ]; //.. <div className="flex gap-x-2"> {labelClasses.map((labelClass, index) => ( <span key={index} onClick={() => setSelectedLabel(labelClass)} className={`w-6 h-6 bg-${labelClass}-500 rounded-full flex items-center justify-center cursor-pointer`} > {selectedLabel === labelClass && ( <span className="material-symbols-rounded text-white text-sm"> check </span> )} </span> ))} </div>위 코드처럼 동적으로 클래스 이름을 만들 때 문자열을 조각내면 tailwind가 클래스 이름을 찾지 못한다.
완전한 이름으로 넣어주도록 하자.
const labelClasses = [ "bg-blue-500", "bg-indigo-500", "bg-gray-500", "bg-green-500", "bg-red-500", "bg-purple-500", ]; //.. <div className="flex gap-x-2"> {labelClasses.map((labelClass, index) => ( <span key={index} onClick={() => setSelectedLabel(labelClass)} className={`w-6 h-6 ${labelClass} rounded-full flex items-center justify-center cursor-pointer`} > {selectedLabel === labelClass && ( <span className="material-symbols-rounded text-white text-sm"> check </span> )} </span> ))} </div>
그래야 잘 나온다 '개발 > HTML CSS' 카테고리의 다른 글
[돌다리 두들기기] IOS 스타일의 토글 스위치 (0) 2024.05.23 [React-Responsive-Carousel] 스타일링 오버라이드 주의점 (0) 2023.01.17 [Flexbox] flex-grow, flex-shrink, flex-basis(feat. responsible) (0) 2022.08.09 [CSS] transition (0) 2022.03.30 [CSS] svg를 사용할 때 주의할 점 (0) 2022.02.18