-
this개발/Javascript 2022. 2. 26. 20:22
크롬 브라우저 기준으로 설명하겠습니다.
자바스크립트에서의 this는 C++과 Java와는 조금 다릅니다.
이 둘 언어에서는 this 해당 변수나 함수를 소유하고 있는 클래스의 인스턴스를 의미합니다.
이 사실은 불변합니다.
하지만 자바스크립트에서는 함수가 일급 객체이기 때문에
상황에 따라서 this가 가리키는 객체가 달라질 수 있습니다.
여기서 말하는 상황이란 함수가 속하는 객체의 변화입니다.
해당 함수를 호출하는 경우와 생성자 함수로 활용해서 객체를 만들 때로 나뉩니다.
다음 코드를 보겠습니다.
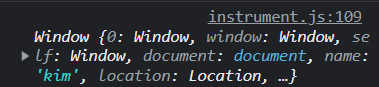
function Test() { this.name = 'kim'; console.log(this); } Test();무엇이 출력될까요? Test와 관련된 어떤 것? 다음이 결과입니다.

정답은 window 객체입니다. Test 함수는 사실상 window 객체의 메소드이기 때문입니다.
window 객체는 브라우저의 내장 전역 객체입니다. document도 그렇고요.
그러므로 다음 두 호출은 같은 의미입니다.

Test 함수를 생성자 함수로 사용해서 객체를 만들어야 비로소 this가 가리키는 것이 Test 객체인 test가 됩니다.
let test = new Test();
Test 함수를 만들 때 name 객체를 this.name으로 설정했기 때문에 test 객체에 name이 생성될 수 있습니다.
this를 붙이지 않으면 test 객체에는 name이 생성되지 않습니다. this 키워드는 인스턴스를 가리키기 때문입니다.

객체가 가지고 있는 함수인 메소드는 간단합니다.
자신을 소유하고 있는 객체가 메소드의 this입니다.
앞서 Test 함수가 사실상 window 객체의 메소드라고 했던 부분과 같은 맥락입니다.

Test 메소드의 this는 자신을 소유하는 객체인 obj 객체를 가리킵니다.
뎁스가 한 번 더 있는 다음의 경우는 어떨까요?
const obj = { name: 'kim', Test: function() { console.log(this.name); }, more: { name: 'kimkim', Test: function() { console.log(this.name); } } };obj.more.Test()를 수행했을 때 출력되는 값은 kimkim입니다.
more 객체의 메소드이기 때문입니다.
'개발 > Javascript' 카테고리의 다른 글
프로토타입 - 기본 (0) 2022.03.01 var, function (0) 2022.02.26 [tailwindcss] 최초 설정 (0) 2022.01.31 location.hash (0) 2022.01.30 append (0) 2022.01.30