-
var, function개발/Javascript 2022. 2. 26. 21:25
var와 function 키워드는 호이스팅이 될 뿐만 아니라
전역으로 선언됐을 때 window 객체에 속하게 됩니다.
아래 코드는 오류를 일으키지 않습니다.
print(); function print() { console.log('print'); }; window.print(); console.log(a); var a = 10; console.log(window.a);의도했다면 문제가 없지만 의도하지 않았다면 바람직한 결과는 아닐 것입니다.
window 전역 객체에 사용자 정의 함수나 객체를 넣어야 하는 상황이 아니라면
window 전역 객체에 무언가를 추가할 이유와 필요가 없습니다.
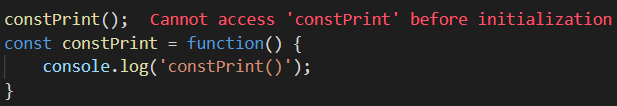
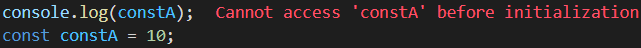
let이나 const 키워드는 호이스팅이 일어나지 않으며
전역에서 사용할 때 window 객체에 포함되지 않는다.


실행 컨텍스트
var value = 'value1'; function printFunc() { var value = 'value2'; function printValue() { return value; } console.log(printValue()); } printFunc();printfFunc() 함수의 호출 결과를 짐작해보시기 바랍니다.
value2가 출력되는데요.
간단하게 스코프 체인을 짚어봅시다.
1. 전역 실행 컨텍스트 생성
value('value1'), printFunc(), this, [[scope]]를 가집니다.
[[scope]]은 List를 가리키는데 0번째에 전역 객체를 가리킵니다.
2. printFunc 함수가 실행되면서 printFunc 실행 컨텍스트 생성
value('value2'), printValue(), this, [[scope]]를 가집니다.
현재 실행 중인 변수 객체의 [[scope]]를 복사한 뒤,
새롭게 생성된 변수 객체(현재 실행 컨텍스트의 정보를 담고 있는 활성 객체)를 [[scope]] 리스트의 헤드에 추가합니다.
scope[0]: printFunc 변수 객체
scope[1]: 전역 객체
3. printValue 함수가 실행되면서 printValue 실행 컨텍스트 생성
this, [[scope]]를 가집니다.
현재 실행 중인 변수 객체의 [[scope]]를 복사한 뒤(scope[0]: printFunc 변수 객체, scope[1]: 전역 객체)
새롭게 생성된 변수 객체를 [[scope]] 리스트의 헤드에 추가합니다.
scope[0]: printValue 변수 객체
scope[1]: printFunc 변수 객체
scope[2]: 전역 객체
printValue에서 리턴하는 value는 printValue 함수 안에 없습니다.
따라서 다음 스코프인 printFunc를 탐색합니다.
printFunc 스코프에 존재하므로 value 값인 'value2'를 리턴합니다.
이 흐름에 따라 다음 결과를 유추해보시기 바랍니다.
var value = 'value1'; undefined function printValue() { return value; } function printFunc(func) { var value = 'value2'; console.log(func()); } printFunc(printValue);'개발 > Javascript' 카테고리의 다른 글
키보드 입력 (0) 2022.03.30 프로토타입 - 기본 (0) 2022.03.01 this (0) 2022.02.26 [tailwindcss] 최초 설정 (0) 2022.01.31 location.hash (0) 2022.01.30