-
React library with rollup invalid hook uncaught type error reading property of null(useState) npm link개발/React 2022. 12. 9. 00:47
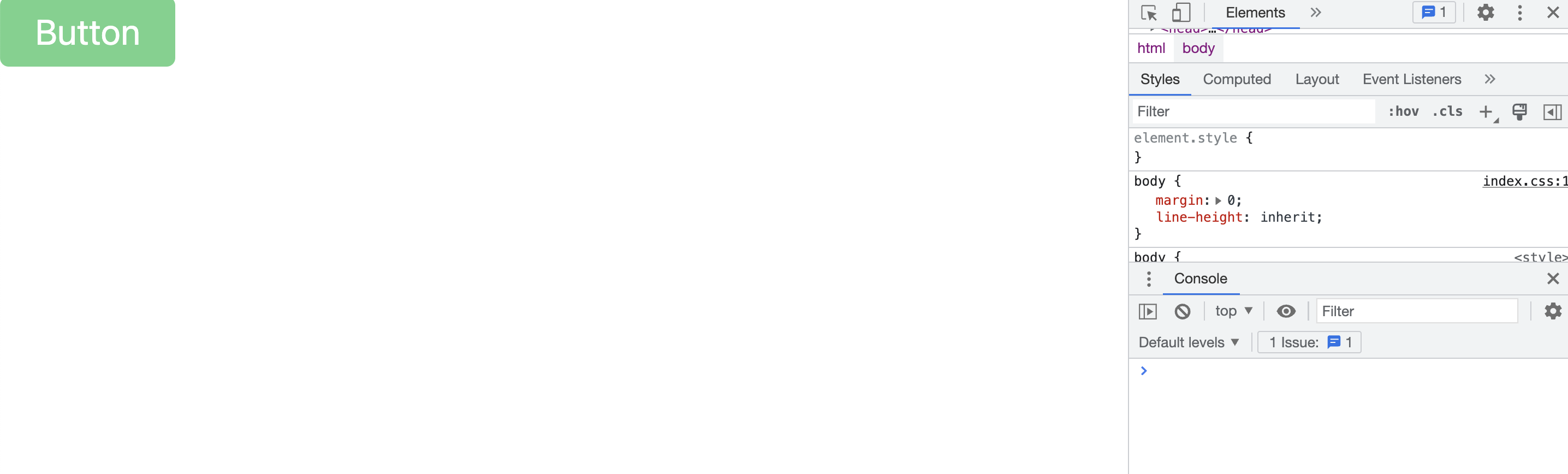
rollup으로 만든 컴포넌트 라이브러리가 이래저래 골치 아프게 만드네요. 아직 storybook을 설정하지 않은 관계로 npm link를 사용하여 라이브러리를 테스트해야 했습니다. hook을 사용하자마자 없던 오류가 생깁니다. useState를 올바른 위치에서 문제 없이 사용했는데 invalid hook 경고가 뜹니다. useState를 읽을 수 없다는 에러도 함께입니다. 친히 공식 문서의 링크도 안내해줍니다. 관련 공식 문서.
Invalid Hook Call Warning – React
A JavaScript library for building user interfaces
reactjs.org
hook을 잘못 쓰지 않았으니 마지막 duplicate 문제입니다. 보통 npm link를 사용할 때 일어난다는 설명입니다. 제가 처한 상황이랑 거의 같은 듯합니다. npm link를 사용했을 때 react 인스턴스가 두 개가 생기기 때문에 나는 오류라고 하는데, 구글링을 해보면 이 문제를 겪은 사람이 적지 않습니다. 그리고 대부분 적절한 대답을 얻지 못한 듯했습니다. 간과하지 말아야 할 것은 테스트를 위해 사용하는 npm link 때문에 발생하는 문제이므로 임시방편으로라도 해결하는 것이 중요합니다. 공식 문서를 보면 library가 application에 있는 react를 바라보게 하라고 되어 있습니다.
This problem can also come up when you use npm link or an equivalent. In that case, your bundler might “see” two Reacts — one in application folder and one in your library folder. Assuming myapp and mylib are sibling folders, one possible fix is to run npm link ../myapp/node_modules/react from mylib. This should make the library use the application’s React copy.
의문이 들긴 했습니다. 이미 library를 전역 심볼로 만들어 application에서 사용하고 있는데 application의 react를 전역 심볼로 만들어 library가 바라보게 한다. 이게 될까? 네, 됩니다. my-app/node_modules/react로 이동하여 npm link로 전역 심볼을 만들고 나서 library에서 npm link react를 타이핑하여, library가 application의 react를 바라보게 하면 됩니다. 그럼 콘솔창이 깨끗해지고 보고 싶었던 컴포넌트가 나타납니다. 요약하면,
- my-app/node_modules/react로 진입하여 npm link 실행
- library에서 npm link react 실행

참고
'개발 > React' 카테고리의 다른 글
React-query 이용해서 무한 스크롤 구현하기(feat. Spring + Java) (0) 2024.06.04 [Hooks] useState 간단 원리 (1) 2022.09.23 [React] 한글 입력 시 onKeyDown 이슈 (2) 2022.08.26 [Recoil] 공식 문서 selector(async) 예제 간단 풀이 (0) 2022.08.18 [React-router-dom] 페이지 변환 시 파라미터 반환 받기 (0) 2022.08.11